In today’s fast-paced digital landscape, the speed and performance of your website can make all the difference. When visitors land on your site, they expect quick, seamless experiences. Slow-loading pages can lead to frustration and a high bounce rate. That’s why it’s crucial to conduct UX audits and measure your website performance regularly. By doing so, you’ll not only enhance user satisfaction but also boost your site’s visibility in search engine results.
This guide will walk you through the essential steps to ensure your website runs like a well-oiled machine. From choosing the right tools to understanding key metrics, we’ve got you covered. Let’s measure and optimize your website’s performance for a smoother, more successful online presence.
Why Measure Your Website Performance
Let’s briefly address why this practice should concern you. Indeed, measuring your website performance is crucial for several compelling reasons.
Firstly, it directly influences the user experience. Visitors are more likely to stay engaged and explore its content when your site loads swiftly and smoothly. Slow-loading pages, on the other hand, can lead to frustration and prompt users to leave.
Secondly, website performance plays a pivotal role in SEO and rankings. Search engines like Google consider page speed and user experience critical to search results. If your site is sluggish, it may be pushed down in rankings, potentially leading to reduced visibility. Neglecting this aspect can severely impact SEO and even compromise the safety of your site.
So, by prioritizing the measurement of your website’s performance and paying attention to the elements that affect your website ranking, you not only enhance user satisfaction but also fortify your site’s position in search engine results, ensuring a more successful and secure online presence.

Tools for Testing Website Performance
That said, there’s thankfully a range of powerful tools you can leverage to measure your website performance:
- Google PageSpeed Insights quickly assesses your site’s speed on desktop and mobile devices. It offers valuable suggestions to improve performance, focusing on areas like optimizing images and minimizing render-blocking resources.
- GTmetrix, another potent tool, gives you a detailed report on your website’s loading time and offers recommendations for enhancement. It even lets you compare your site’s performance against industry benchmarks.
- Pingdom Tools is known for its comprehensive analysis, offering insights into various aspects like load time, page size, and requests made by your website. It also provides performance history, allowing you to track improvements over time.
- WebPageTest is a more advanced option, offering in-depth testing from multiple locations and different browser configurations. It provides a waterfall chart, revealing precisely how each element of your page loads.
- Lastly, Browser Developer Tools, available in most web browsers, allow you to measure and analyze various performance metrics directly from your browser. It’s an indispensable resource for developers, offering real-time feedback during development.
Utilizing these diverse tools gives you a comprehensive understanding of your website’s performance, enabling you to make targeted improvements for a smoother user experience. What’s more, many offer the benefits of automation to help your business thrive.
How to Measure Your Website Performance
Of course, each of these tools offers different options. How you monitor your website’s performance and speed will depend on your tool of choice.
Using Google PageSpeed Insights
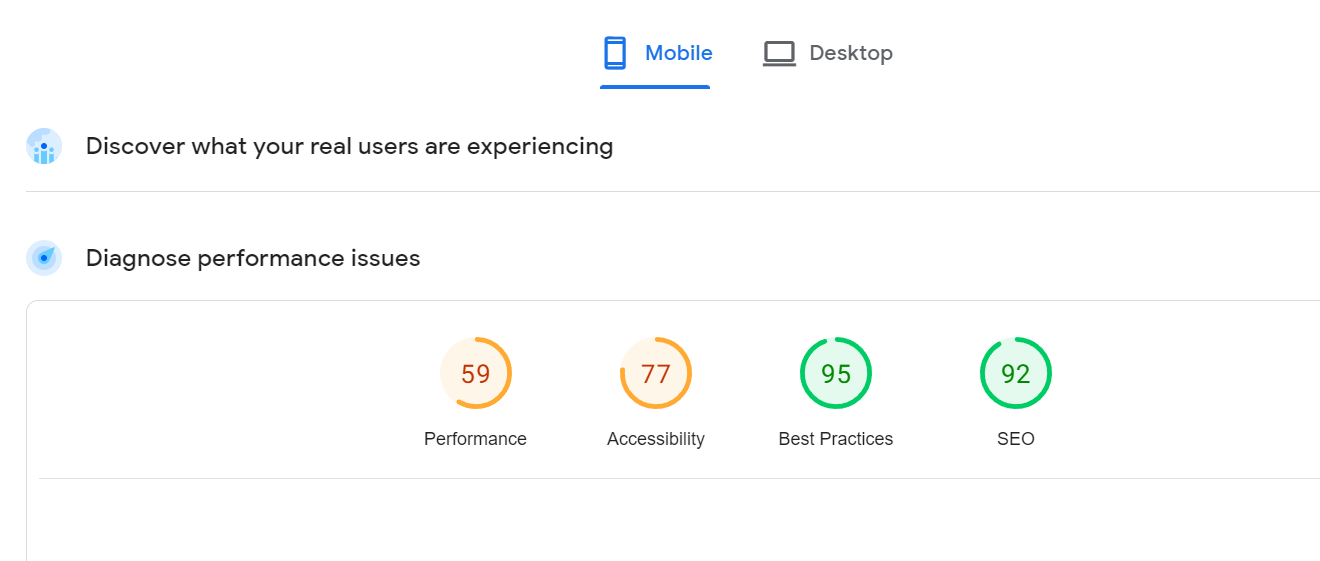
Using Google PageSpeed Insights is a straightforward way to measure performance. First, go to the PageSpeed Insights website and enter your website’s URL into the provided field. Click the “Analyze” button, and Google will generate a report in seconds. This report will give you a score, with higher scores indicating better performance. Below the score, you’ll find suggestions for improvement, categorized by priority. These suggestions can include optimizing images, leveraging browser caching, and minimizing render-blocking resources. Each suggestion comes with detailed explanations, making it easy to understand what needs to be done.
Additionally, Google PageSpeed Insights provides a breakdown of mobile and desktop performance, allowing you to tailor optimizations for different platforms. It also offers a comparison tool, which lets you measure your website against industry standards.

Interpreting GTmetrix Reports
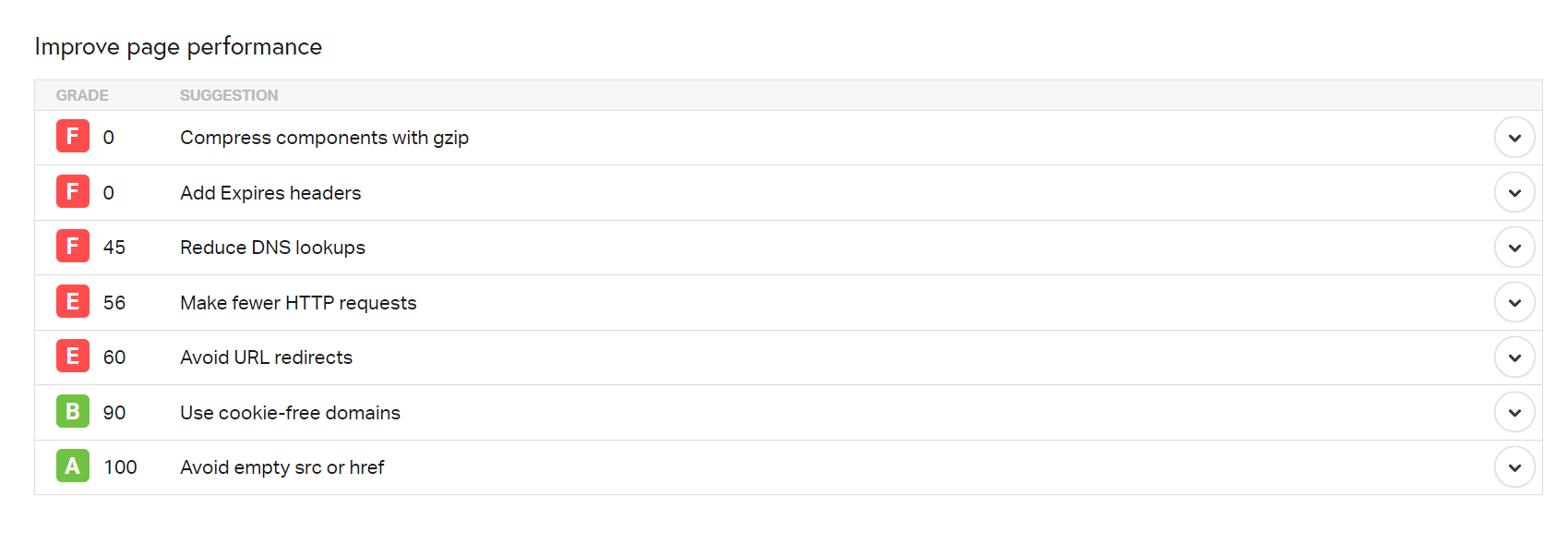
The GTmetrix tool offers another powerful option, but understanding its reports is crucial. The report gives you a score; the higher your website’s performance, the better. This score combines various factors, including page load time and total page size. It indicates how well your site is optimized for speed. Beneath the score, you’ll find a list of recommendations. These are specific actions you can take to improve your website’s performance. They cover a range of areas, such as optimizing images, leveraging browser caching, and minimizing the use of render-blocking resources.
GTmetrix also helps measure performance by breaking it down into key metrics, like First Contentful Paint (FCP) and Time to Interactive (TTI). These metrics provide insights into how quickly your website displays content and becomes interactive for users. Understanding these scores and recommendations empowers you to make targeted improvements, resulting in a faster and more user-friendly website.
Pingdom Tools for Performance Testing
Third, Pingdom Tools is a powerful resource for measuring your website performance. It provides key metrics and valuable insights that can lead to significant improvements. One of the key metrics it offers is load time, which indicates how quickly your website fully loads for visitors. Another important metric is the number of requests your website makes, which can impact its speed and responsiveness. Additionally, Pingdom Tools provides insights into page size, helping you identify areas for optimization, such as image compression and code minification.
Furthermore, Pingdom Tools goes beyond just providing metrics; it offers actionable recommendations for improvement. These can range from optimizing images and scripts to leveraging browser caching. Each recommendation is accompanied by clear explanations, making it easy to understand how to implement the suggested changes.

WebPageTest for In-Depth Analysis
You’ve undoubtedly heard of the WebPageTest tool. This powerful tool offers advanced features and insights tailored for power users who seek a comprehensive analysis. One of its standout features is the ability to test from various locations and different browser configurations, giving you a complete picture of your website’s performance across different scenarios. Moreover, WebPageTest provides a detailed waterfall chart, displaying how each element of your page loads. This chart is a treasure trove of information, allowing you to pinpoint bottlenecks and areas for improvement with precision.
In addition, WebPageTest offers a range of testing options, including throttling network speeds to simulate slower connections. This feature is particularly useful for understanding how your website performs for users with different internet speeds. Furthermore, it provides filmstrip view and video playback options, allowing you to visually assess the loading process and identify any visual glitches or delays.
For power users seeking in-depth insights into their website’s performance, WebPageTest is an invaluable tool. Its advanced features and detailed analysis capabilities equip you with the information needed to make targeted optimizations, ensuring a faster and more seamless experience for your website visitors.
Leveraging Browser Developer Tools
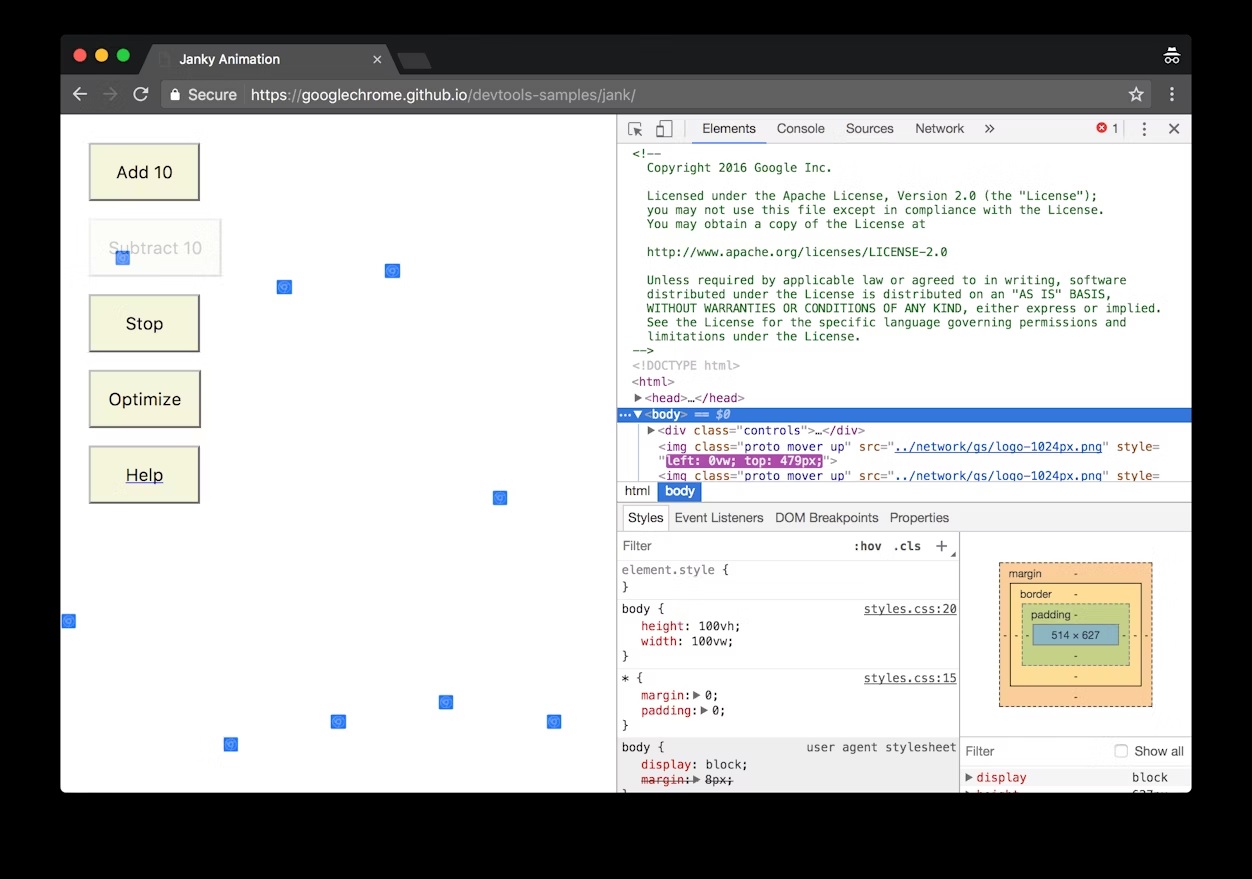
Lastly, leveraging Browser Developer Tools, particularly Chrome DevTools, is another handy way to measure performance. It allows you to dive deep into the nitty-gritty details of how your site loads and functions. By opening Chrome DevTools and navigating to the ‘Performance’ tab, you can record and analyze the loading process of your website. This tool visually represents performance metrics, like network activity, JavaScript execution, and rendering time. It lets you identify bottlenecks and areas for improvement with precision.
Chrome DevTools also provides a ‘Coverage’ tab, showing which parts of your code are executed during page load. That helps you pinpoint unused code that can be trimmed to enhance performance. Additionally, the ‘Audits’ tab offers a comprehensive analysis of your website, highlighting opportunities for improvement in areas like accessibility, SEO, and performance.

Key Metrics to Focus On
Finally, regardless of your specific tool, key metrics are universally important. These metrics provide critical insights into how quickly and effectively your website loads and functions for users. Here are the key metrics to focus on as you explore how to optimize your website:
- Load Time: This is the total time it takes for your website to load fully. A shorter load time indicates a faster and more efficient website.
- First Contentful Paint (FCP): FCP measures how long the first content appears on your webpage. It’s a crucial metric for user experience.
- Time to Interactive (TTI): TTI measures how long it takes for your website to become fully interactive and responsive to user input. This metric directly impacts user engagement.
- Page Size: This refers to the total size of your webpage, including all its elements like images, scripts, and stylesheets. Smaller page sizes generally lead to faster load times.
- Number of Requests: This metric counts how many individual server requests are made when a user accesses your website. Fewer requests typically lead to faster load times.
- Mobile-Friendly Performance: This assesses how well your website performs on mobile devices. With an increasing number of users accessing mobile websites, this metric is crucial for a positive user experience.
Focusing on these key metrics allows you to gauge your website’s performance and make targeted optimizations for a smoother and more satisfying user experience.

Conclusion
In conclusion, learning how to measure your website performance is a pivotal step towards ensuring a seamless user experience. By focusing on key metrics like load time, First Contentful Paint (FCP), and Time to Interactive (TTI), you can pinpoint areas for improvement and make targeted optimizations. Whether utilizing tools like Google PageSpeed Insights, GTmetrix, or Browser Developer Tools, each method equips you with valuable insights.
Remember, a fast-loading website enhances user satisfaction and positively impacts SEO rankings. So, take the time to assess and fine-tune your website’s performance regularly. By doing so, you’ll be on the path to creating a smoother, more engaging online experience for your visitors. Don’t underestimate the power of a well-optimized site – it’s the key to success in today’s digital landscape.
